如何对网页cdn加速进行设置呢 加速后真的能迅速
Content delivery network的简称就是cdn,中文名称叫做内容分发网络。cdn的主要用处就是将自己要用的东西发到网络节点上,让每个人都能得到自己要的东西。那么cdn加速该如何设置呢?接下来小编就对“如何对网页cdn加速进行设置呢 加速后真的能迅速打开吗”做详细的介绍,希望以下内容可以帮助到大家!
一、CDN原理
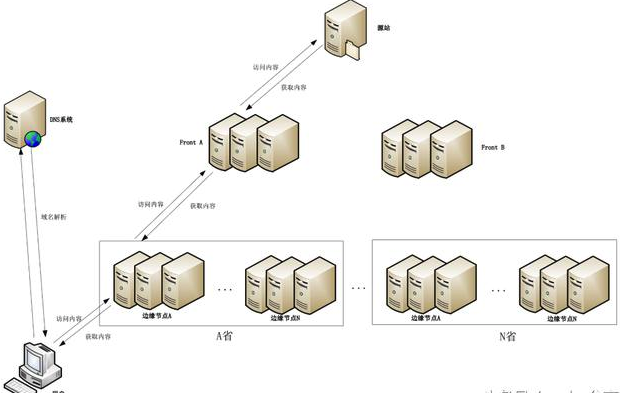
首先我们看一张CDN的原理图

通过上述图片,我们来简单分析下用户访问的整个流程:
1.用户从浏览器输入想要访问的域名
2.浏览器通过CDN的智能域名解析服务,获取到域名对应的CNAME记录
3.解析该CANME记录,获取到CDN厂商边缘节点服务器的IP
4.向该边缘节点服务器发送请求,如果在该节点服务器中存在需要的内容,并且确定内容在有效期内,那么直接返回请求的数据
5.如果在该节点中不存在或者内容已经过期,那么会继续寻找父节点服务器,依次向上递归查找,直至找到资源为止
6.如果所有的CDN服务器中都没有找到,则会去源站中寻找,并将源站的资源分发至不同的CDN服务器中
二、CDN进行性能优化
我们都知道,一个完整的网页资源包括js,css,图片,音频,视频和页面文件等。
*js,css等静态文件
js,css,图片,音频和视频等文件都是静态文件,一个成熟的网站在上线的时候对它们修改的可能性比较小,这些类型的文件是最适合做CDN加速的。通过CDN将这些静态资源分发至全国各地的服务器节点上,在任何一个地方访问网页都可以从最近的节点服务器上下载资源。
*页面文件
页面文件主要分为静态页面文件和动态页面文件。
静态页面文件的结构一般是不会改变的,主要做展示使用,像各大公司的官网首页一般都是静态展示的文件,这类静态页面文件也很适合做CDN加速。
动态页面文件指的是页面会根据服务器端返回的响应内容动态的渲染,例如JSP,PHP文件等。
这些页面文件内容是动态获取的,所以并不适合做CDN加速。
因为网页的内容是动态变化的,所以服务器端存储的内容有效期是比较短的,这样在浏览器请求到CDN服务器上的内容后会总是以过期来处理,最终还是要向源站发送请求。在这种情况下,CDN的存在就完全没有意义。

三、考虑的问题
各大浏览器对于相同IP下的并发连接请求数是有限制的,虽然不同的浏览器所做的限制不一样,但是都至少会有6个,我们就以6个来分析。
假如页面上来自同一个IP下的请求资源数超过6个,但是由于浏览器的限制,最多只能同时下载6个,一般请求的资源文件都是几KB或者几十KB的,而目前网络带宽逐步增加,这些资源同时下载,也不会超过带宽数,这就会造成网络带宽的浪费。
*解决方案
这种问题的解决方案是,将内容分发至多个不同的服务器中去,保证同一个服务器下不超过6个资源文件,这样就可以同时从不同的服务器中并行下载资源,尽可能的减少资源请求等待的时间。
以上就是小编对“如何对网页cdn加速进行设置呢 加速后真的能迅速打开吗”全部内容的介绍,希望对大家能有所帮助,想了解更多的朋友们请关注301跳转!
| 广告位 |